Создание виджетов для SocialEngine 4
В этом посте речь пойдет о кастомизации сайта на основе SocialEngine.
SocialEngine (http://www.socialengine.com) - CMS на PHP (с использованием Zend Framework), предназначенная для создания социальной сети или сервиса, использующего схожий функционал. Движок платный, достаточно мощный и с ужасной документацией (точнее фактически ее отсуствием).
Будем считать что вы уже знаете что такое виджеты и зачем они нужны и решили создать свой. Также считаем что у вас уже установлен движок и SDK. Вы можете создавать как виджет отдельно, так и виджет в составе собственного (а вообще говоря и чужого) модуля. Рассмотрим оба случая.
Виджет отдельно
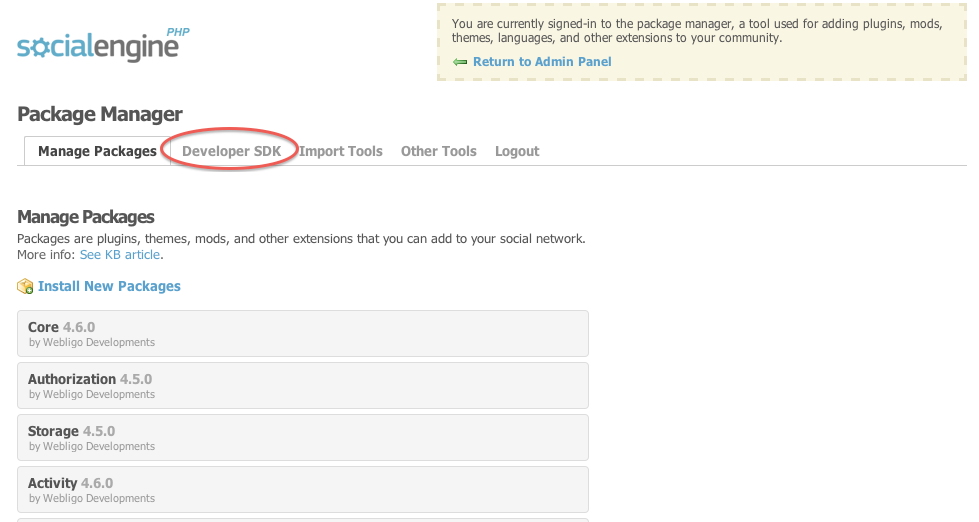
Зайдите в административную панель своего сайта на SocialEngine, перейдите в управлением пакетами и плагинами, раздел SDK разработчика и выберите "Создать пакет".
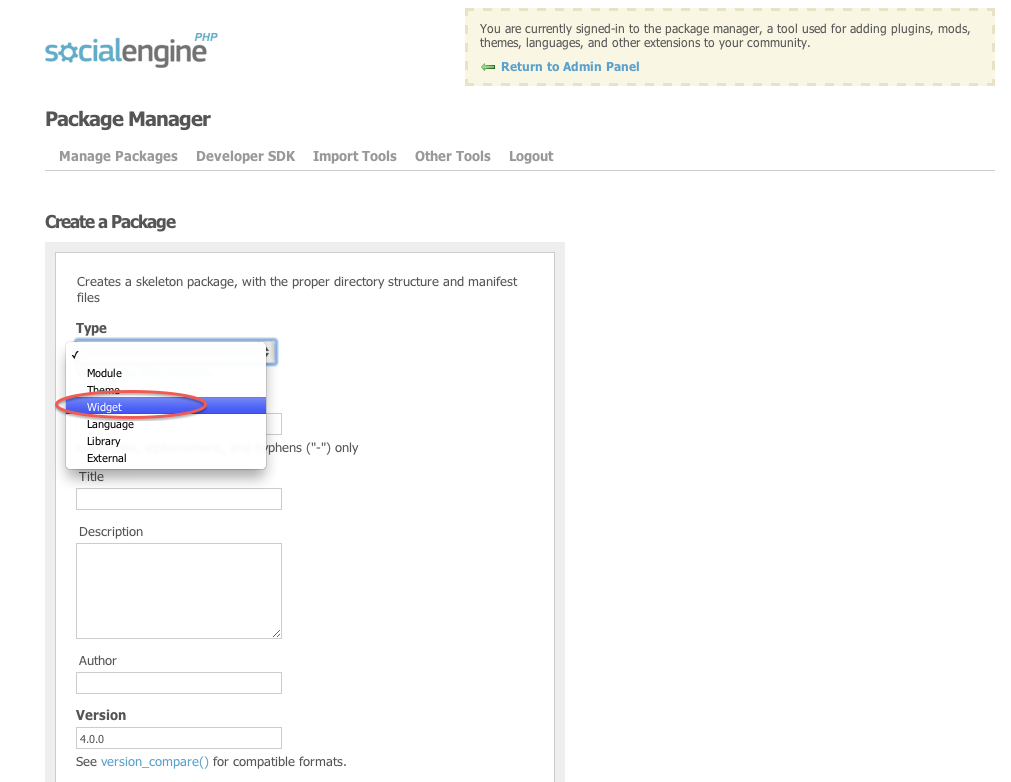
Так можно создавать пакеты всех типов, в том числе модули, темы, языковые пакеты и т.д., но нас интересует тип Виджет.
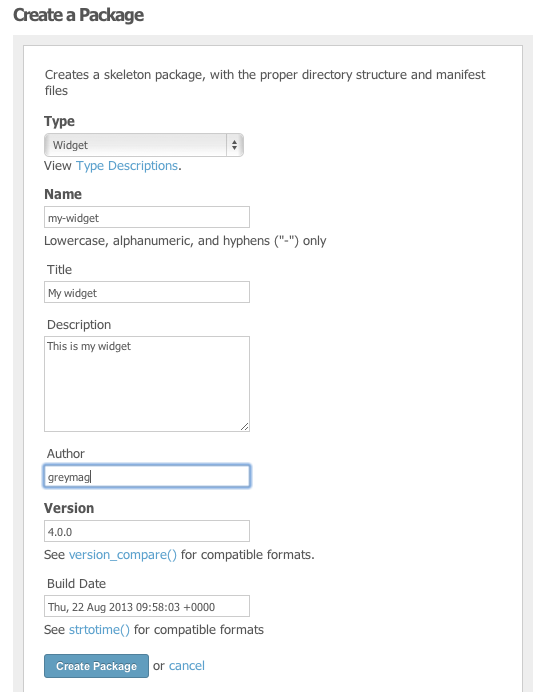
Далее заполните остальные поля формы и нажмите "Создать пакет" (Create package).
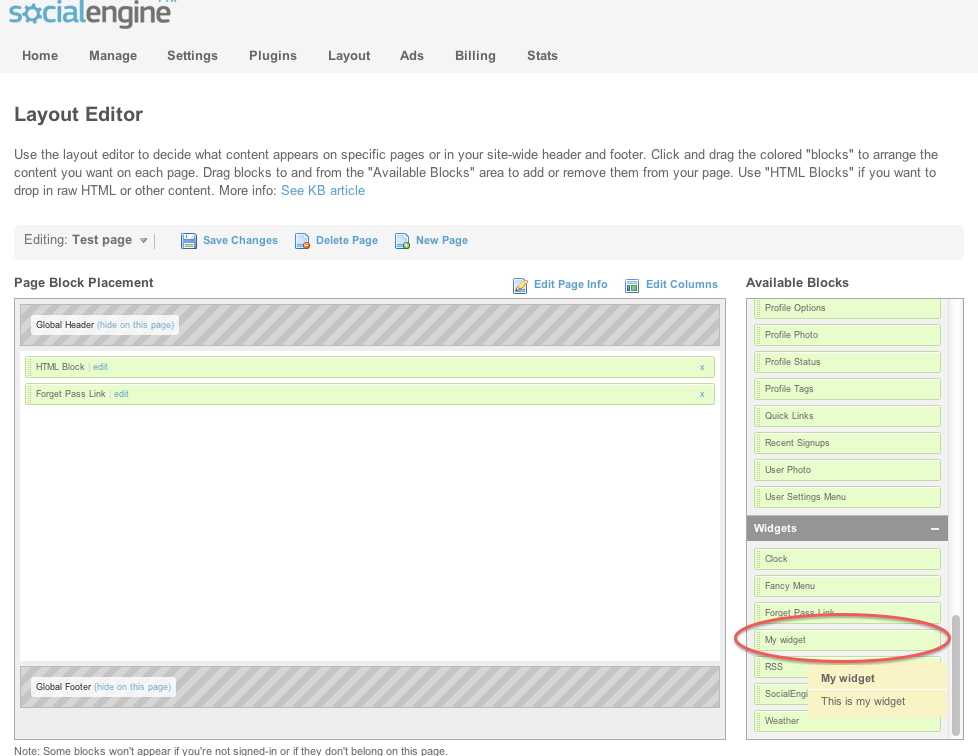
Будет предложено скачать файл упакованного виджета - архив tar. Скачайте и распакуйте его. В папке находится файл package.json с описанием содержимого пакета и директория application. Далее нам потребуется содержимое это директории. Скопируйте папку application в корень сайта и перейдите в application/widgets/my-widget (будем считать что имя виджета my-widget). Теперь если ваш сайта в режиме разработки. то при переходе в редактор макетов (Layout Editor) вы уже можете увидеть свой виджет в списке.
Осталось только создать содержимое виджета. Для каждого виджета есть контроллер (Controller.php) и представление (index.tpl). В контроллере вы пишете необходимый код, например получим имя текущего пользователя (если не зарегистрирован - ничего не отображаем).
<?php
class Widget_MyWidgetController extends Engine_Content_Widget_Abstract
{
public function indexAction()
{
// Don't render this if not logged in
$viewer = Engine_Api::_()->user()->getViewer();
if( !$viewer->getIdentity() ) {
return $this->setNoRender();
}
$this->view->username = $viewer->getTitle();
}
}
В index.tpl вы создаете html макет представления события index (которое обрабатывается методом indexAction() контроллера) и выводите необходимые данные. Поприветствуем текущего пользователя (здесь правильно выводить текст с помощью метода $this->translate('key'), для поддержки мультиязычности, но статья не об этом, поэтому опустим).
<p>Hello, <b><?php echo $this->username ?></b>!</p>
Вот что получается при добавлении виджета на страницу
Отмечу также, что виджеты можно добавлять не только с помощью редактора макетов, но и из кода в представлении, по имени:
echo $this->content()->renderWidget('my-widget');
Для переноса/распространения виджета нужно перейти в Управление пакетами и плагинами -> SDK разработчика, выбрать действие Собрать пакеты (Build packages), отметить свой виджет и нажать кнопку Собрать пакеты (Build packages). В результате вы получите готовый пакет (tar-архив) для установки.
Виджет в составе модуля
Итак, вы разработали свой модуль (далее my-module) и хотите добавить виджет внутри него. Перейдите в директорию своего модуля (application/modules/MyModule). Создайте там папку widgets и в ней папку с именем своего виджета (my-module-widget). Теперь в папке виджета надо создать знакомые нам контроллер и представление (Controller.php, index.tpl). Название класса контроллера должно включать в себя имя модуля: MyModule_Widget_MyModuleWidgetController. Теперь еще необходимо добавить описание виджета, для этого создайте в директории settings своего модуля файл content.php, который будет содержать массив данных о содержимом (в том числе виджетах).
<?php
return array(
array(
'title' => 'My module widget',
'description' => 'My widget inside my module',
'category' => 'MyModule',
'type' => 'widget',
'name' => 'mymodule.my-module-widget',
'active' => true,
),
) ?>
Обратите внимание на name - до точки в нем указывается название категории (=названию директории) маленькими буквами, а не name модуля.
Теперь вы можете добавлять виджет из редактора макетов или из кода
echo $this->content()->renderWidget('mymodule.my-module-widget');
Заключение
Таким образом создание собственных виджетов (по крайней мере простых) для SocialEngine не должно вызывать особых затруднений даже у людей, не очень знакомых с Zend Framework и структурой самого движка, но при этом намного расширяет возможности кастомизации сайта.
Скачать исходники
Последние записи
- Блог закрыт
- Facebook – скачивание платежных отчетов через API
- AIR 20 обновление iOS SDK
- Отладка Flash в Firefox
- Учимся делать игры на Unity3D
Рубрики
- ActionScript3
- Android
- HTML5
- iOS
- JavaScript
- PHP
- Маргиналии
- Новости
- Полезные ссылки
- Программирование
- Релизы
- Софт
Метки
Архивы
- Май 2020
- Май 2016
- Апрель 2016
- Ноябрь 2015
- Сентябрь 2015
- Июль 2015
- Февраль 2015
- Январь 2015
- Январь 2014
- Август 2013
- Май 2013
- Февраль 2013
- Январь 2013
- Август 2012
- Март 2012
- Октябрь 2011
- Сентябрь 2011
- Июнь 2011